In this case study, I am presenting the whole process on, how I designed and researched Booksite.
I had designed it as an MVP (minimal viable product). So if you want anything missing or contradictory then it’s maybe due to MVP nature. So let’s start…..
My audience belongs to the middle and poor class family and their age lies between 15 – 25 with (0 to 25,000 rupee income).
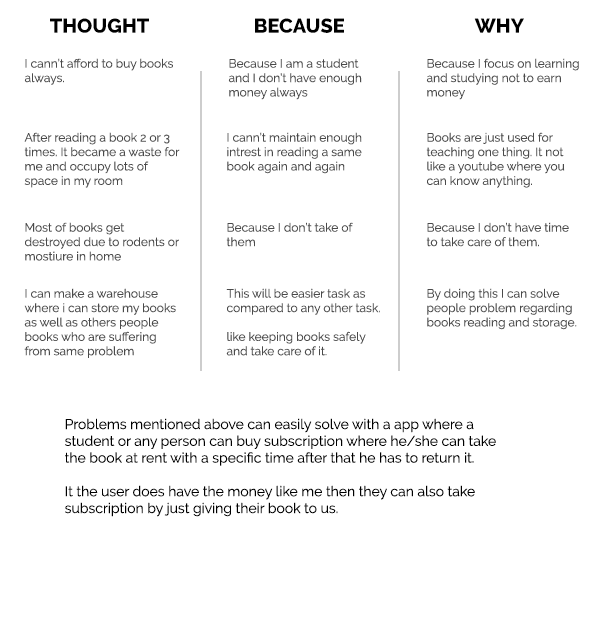
Initial inspiration (how I got the idea for Booksite)
Reading books was one of my favourite habits since childhood. It was a kind of addiction for me to fulfil the daily dost of reading books and education material.
But due to weak financial condition, I always have to step back, from purchasing and reading the books because most of the books were very costly. And another problem which I was facing is the gathering of lots of used and old books. Which was kind of a waste for me!
From those circumstances, I got an idea about a platform where all students or any book lover can read and share their physical books with each other. It’s similar to the hookup app but here we hookup with book :).
Let’s take an so that we can understand the problem more strongly. Suppose, I had purchased a book “Java programming” from amazon or from anywhere in $70. So after reading that book.
It will be not useful as much as when I purchased it the first time or in another word, I will not read that book after learning to program. ( Well, you can argue that Rohit, I always revise from my Java book. But we all know that I much we refer to our book against google. You got my point!).
So after reading that book what if I can share it with another person (who wants to read that book) and can read others book back if I want to read new books. So in this way, anyone can read a similar book without even spending their money. That the core problem which I want to solve through my product.
Validating ideas (Does my idea worth noticing)
After the initial inspiration, I moved forward and decided to perform a quick check on my idea to know that, Does my problem might worth my blood and sweet.

If you are thinking about my competitor then let me tell you there is no competitor in the market 🙂 (at least locally) But I had found some of the international websites https://www.bookupapp.com/ http://bookmooch.com/ https://browzly.com/
Survey and User interview
Just for seeing the public response and thoughts (especially my target audience) regarding the books and their usage. So I created a google form which you can check on this link. Due to this short survey, I became more confident for my product, moving forward.
I had decided to take a user interview for grasping more deeply about users day-to-day life. So below is my whole process about how I landed a successful user interview.
I had called on a fellow buddy on the phone and asked if he can join me on upcoming Sunday for a small talk and guess what he agreed Why? because we haven’t met for 4 years.
So the place which I decided was a park so that no one could disturb us.
Now I began to ask some general and open-ended questions so that I don’t look rude and selfish this also helps me to keep the conversation going on and making a great rapport.
Started to get a little deeper
As I saw that I had created enough rapport then I started to the to ask the principal problems which I had prepared for him. Below it’s word to word explanation.
ME: How do you can get your books for reading (not academic books).
HE: Most of the time I get it from my friends who have already purchased the book, and after reading the book, I returned it to them.
ME: What did you do, when your friends don’t have the book which you want to read.
HE: If I am very serious about that book and can’t be to find nearby then I spend my savings on textbooks and purchase it from Amazon. He also told me that on his birthday, he purchased a book whose name was “Rich Dad And Poor Dad”.
ME: After that, how many he had already read by borrowing from friends.
HE: He said 4, a little smile on the face.
ME: What will you do when you don’t have money for purchasing the book, and also your friends don\’t have the same book?
HE: I don’t have any idea if this situation has come then I postpone the book reading.
ME: What do you think about audiobooks?
HE: I feel pretty good and always listen to books from ” Youtube” and also listen to some books summary. But it\’s not much sufficient as hardcopy books are.
ME: What do you do with your old books after reading them?
HE: I keep it for reading in the future (but we all know that we don’t read most of the books once we read it!).
ME: Ok! but, what about your all the other books which you have collected till now from school. How do you manage that much of books?
HE: Long story short. I have put in an old almirah for future use (we know this is very rare that we use old books in the future)
ME: Why don’t you sell it?
HE: I don’t like so sell books in junk because I have collected it very carefully and it gets up my lots of money for doing that. And yesterday my father was scolding on me that, Why I am not selling my old books but, you know that I don’t like to sell books.
In the end, after having a 25 min conversation. I have told my idea, and he was thrilled and like my opinion so much and said, “I will definitely use your website when it will be live (but I know that\’s just a honeypot). So we both shake hand and returned home.
So that was my one interview out of 3 conversations. I also conducted 2 more interviews but that was not a complete interview because most of the time I had asked the questions directly on phone or by faced directly without enough preparation.
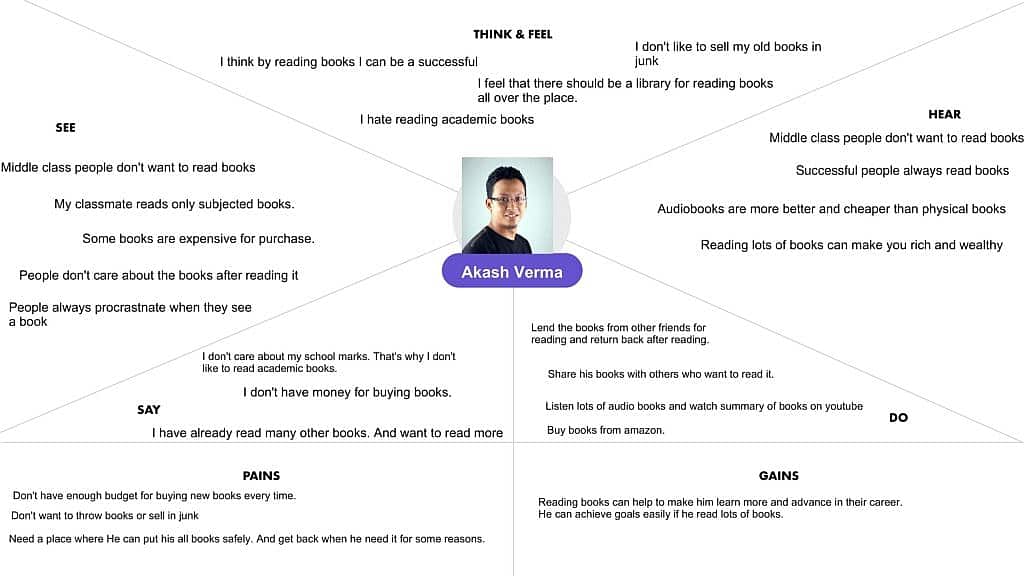
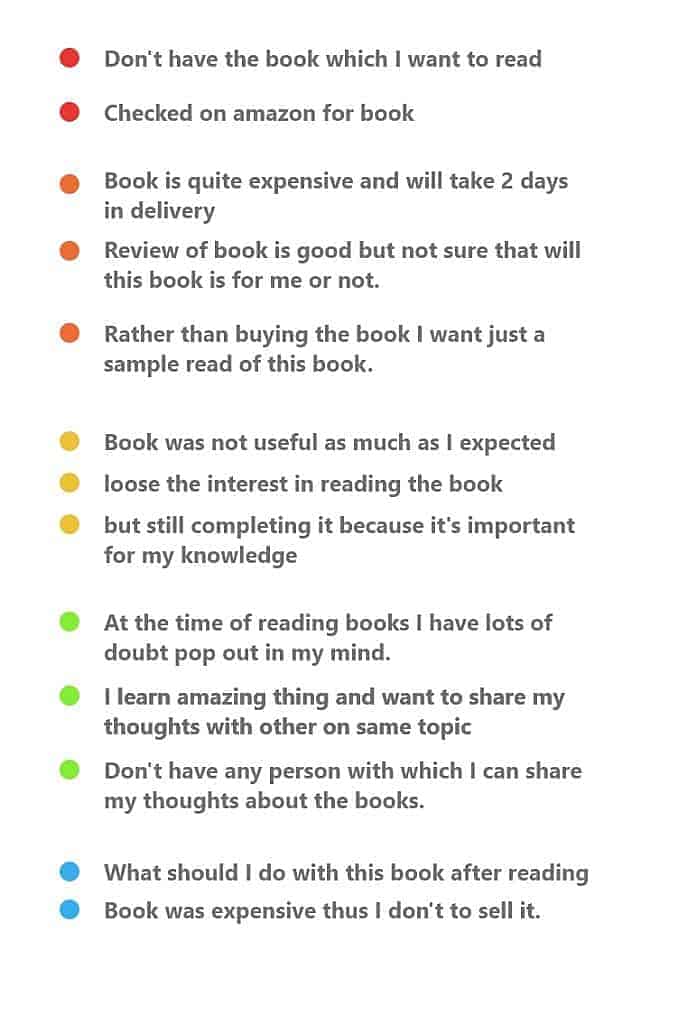
Empathy Map
I am not a big fan of empathy map but still created it for practice and summing up all the user’s problems and it\’s underlying frustrations.

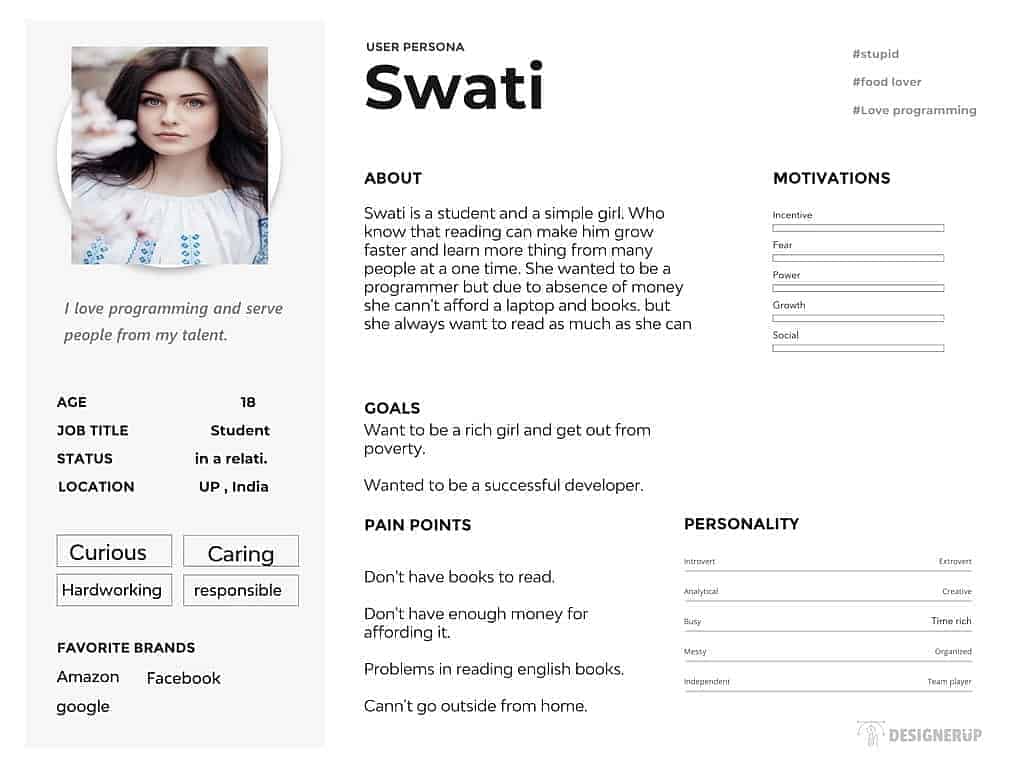
Persona
Personas are imaginary characters that we use when need to make an important decision in the context of our digital product. For example, which type of navigation should I use on my website then in this situation, there are lots of options for the navigation menu
So which one should I choose? hmmm quite complicated situation, In this type of situations personas come handy it helps to narrow down decision making for our product. It’s very important that personas should contain the real data otherwise we end up with wrong decision.

Now the research phase has is been done enough! and it’s time to think about how our product will make money in the market. e.g. How It will attract customers to join it.
Journey Map
Just to know how will the user reach out to my website. What will their mindset and what they want to achieve want from my product.

Lean Canvas
The lean canvas is still my favourite way, It helps to keep all the business and user problem in one place. I had created it on my own wall because I think it’s very important for designers and stakeholders to see the big picture of the product.
Information Architecture and Site Maps
I know that information architecture is a very important thing for today’s overloaded software. But rather than spending so much time in assuming these things I had left it for later (when the user will start to use the product I will change the information according to that) In short I decided to change content according to feedback and user need that’s similar to Lean startup.
The reason was very simple for doing this, even though I had taken interview, created surveys but still not sure that people will use it or not so that’s why I had decided to take another approach rather than making all things perfect at one time (again Lean startup approach). I left it on users needs. For sitemaps, I decided to create 5 pages which are (Home, Login, Sign-up, Dashboard, Search-page).
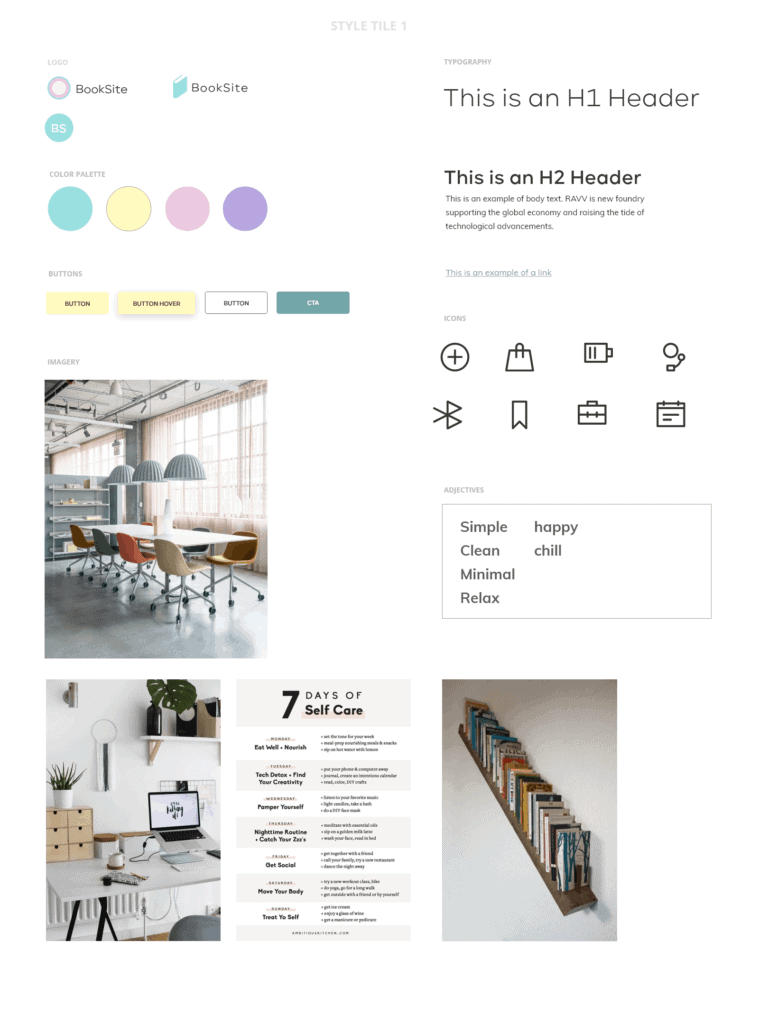
Visuals
This part of the project took so many experiments because we know that when the interface is beautiful then users sometimes neglect small UX problems :). So, as usual, I started with a mood board (just to throw some idea quickly to get started also if there will be anything wrong then I can fix it later).
“Some people think design means how it looks. But of course, if you dig deeper, it’s really how it works.”
— Steve Jobs
My target audience is mainly lying between the 18 to 30 age group. Who believe in changing themselves through the power of reading books.
The above condition leads to make an interface which should be modern, as well as Clean, Minimal, Relax, Simple (Keep It Simple Stupid). I don’t want my user to feel overwhelming when they first see the website.
I had used picular.com for experimenting with some colour variations but I was not happy with my choice and decided to come up with some other colour version and other things like typography and icons. But I was not still happy with my choice and changed everything, which I will show you in the last. Here I decided to move forward by trusting my choice.

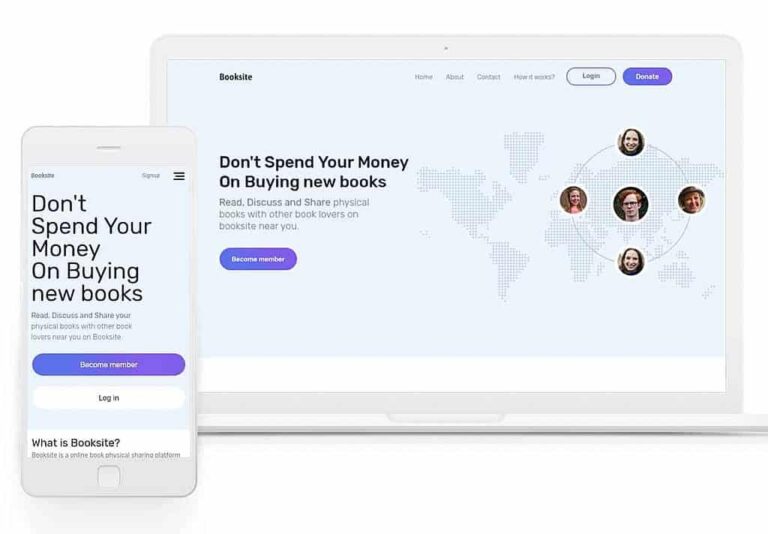
User Interface Design
I chose the old method for designing an interface (using pencil and paper). I had laid out some sketches quickly and turned them into mockup. Just to experiment with the interface and below its version.

I know that the interface is awful but it’s a good start for getting something solid (at least I was thinking that) but I did not work because the information on the homepage was incomplete and the interface was also very boring and does not convey any emotion also It was missing content which can educate the user.
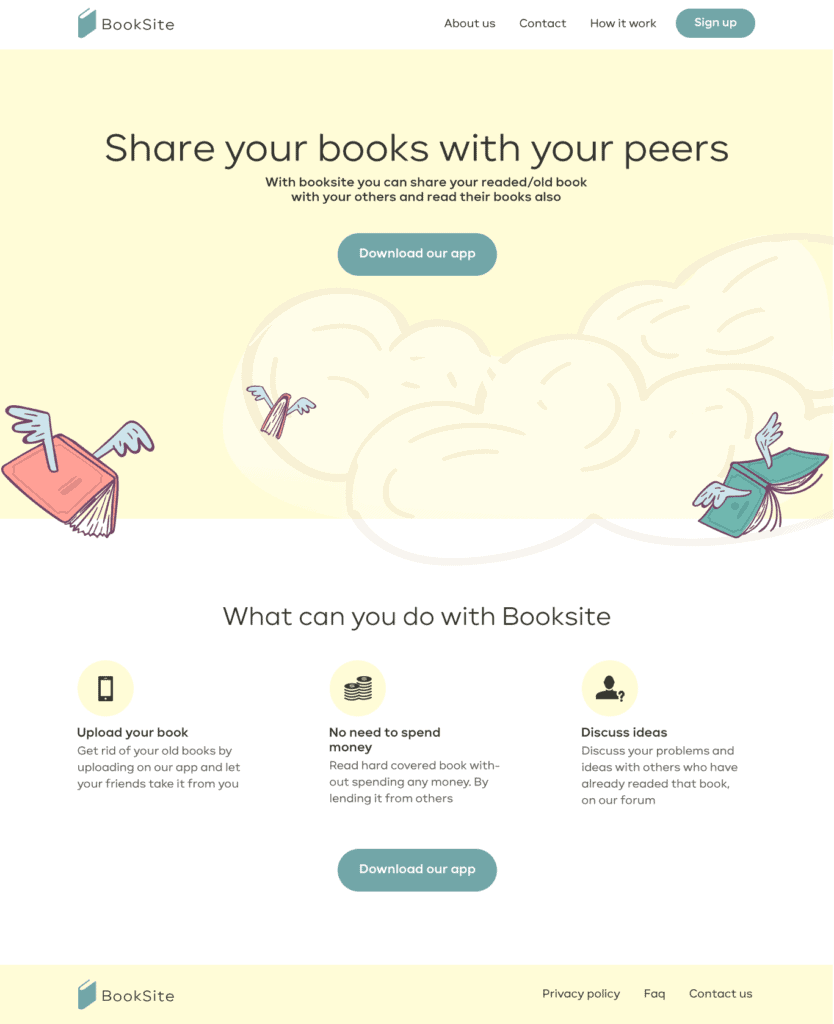
Learning from mistakes
As you can see in the above interface that It was missing proper content to educate the user. To solve this problem I used the Storybrand-copywriting for writing the content of the website. And also designed a whole new interface from scratch wireframe link. Below its home-page preview and here is the all pages link.

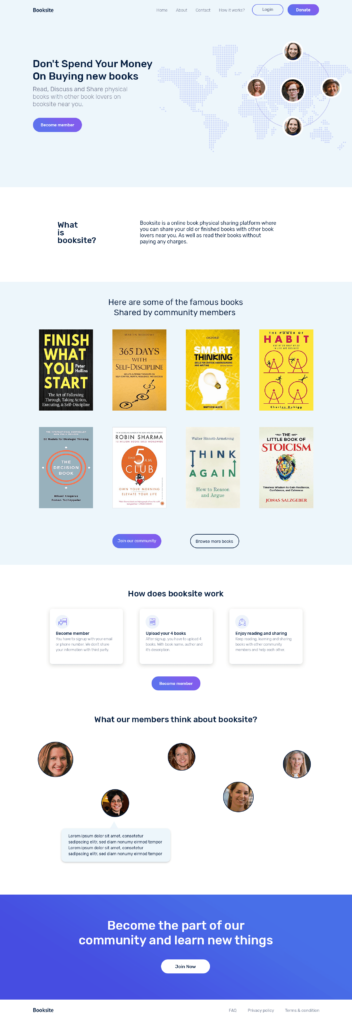
Another serious Problem
Now at this stage after lots of experiments, I decided to stick with this final version of the design which you can see above. So after creating the desktop version, my main struggle started which is that My 98% target audience age between 15 to 30 are using android mobile for doing their daily life things.
Now the next goal was to create a design according to mobile (adaptive design). It took around 1 weak for creating a design according to mobile. I know you might be thinking that for the mobile design you are taking 1 weak then let me tell you that I had to work on every aspect of interface Because the main problem here was a small screen and putting the content in an unusual manner on screen can lead to the bad user interface.
Long story short I created an adaptive design for mobile. Also, this leads to a change in the mobile version and web version of the website because I don’t have a design system till now. So, that was the reason for one week time. You can check the mobile version of Booksite from here.
Final words
After creating the interface I was very happy and satisfied with my decision. Moving forward I had decided to test my prototype with the real user ( after reading the Steve Krug book ). So I created a simple prototype with adobe xd.
But xd was so simple so I don’t be able to test a prototype properly (because It doesn’t support input taking and many other things) So I used protopie for creating a prototype and test with my elder brother.
That was the first test and it’s gone so well the user performed well as I supposed.
Finally! we had reached at the end of the project.
Thank you so much for reading it. Cheers…