Introduction
I am a huge fan of watching Hollywood movies, especially when it’s in my mother tongue (Hindi), and hopefully, amazon has provided this feature in their app. I have been using Amazon prime for the last 3 months and almost watched 20 hours of content till now (eh.. am a busy person).
But I am writing this case study because I am facing this interaction problem personally on a daily basis. It wastes my time that’s why I had decided to solve this problem.
I am writing this case study as a two-person perspective. As a hardcore user and as a UX designer.
Whatever solution I am presenting here is a hypothesis because I am not 100% sure that It will work or not unless it is tested. Also, I take special consideration that the hypothesis will not affect business goals. At least not from my point of view.
Let’s continue…..
Problem statement
Since it’s a case study for finding small UX problems of the app, I don’t think it’s necessary to mention users, their context and things similar to that because the app is already in the market.
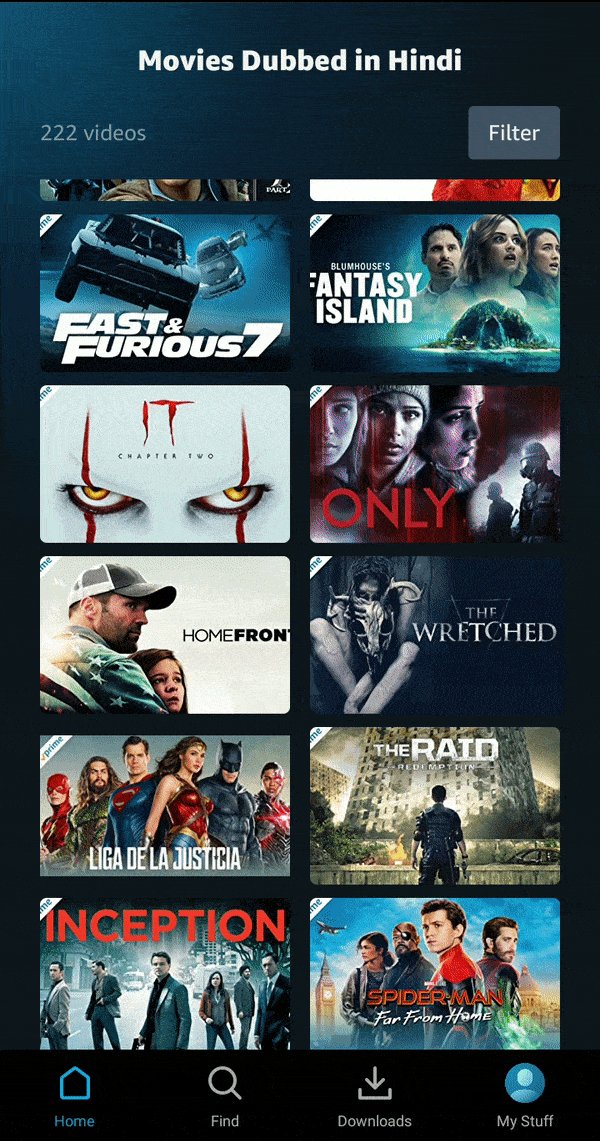
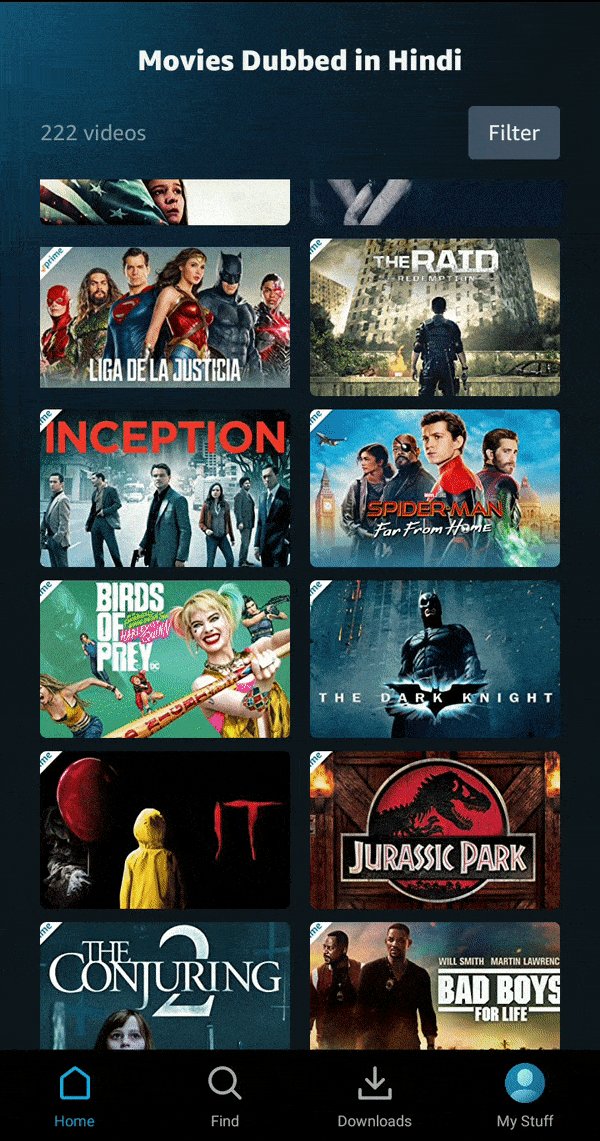
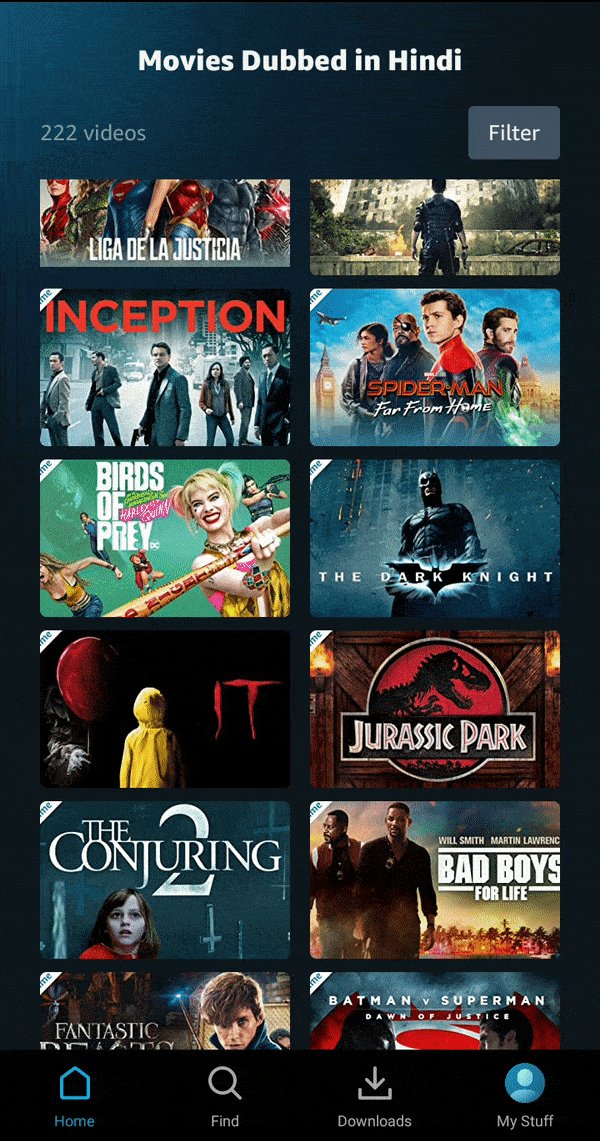
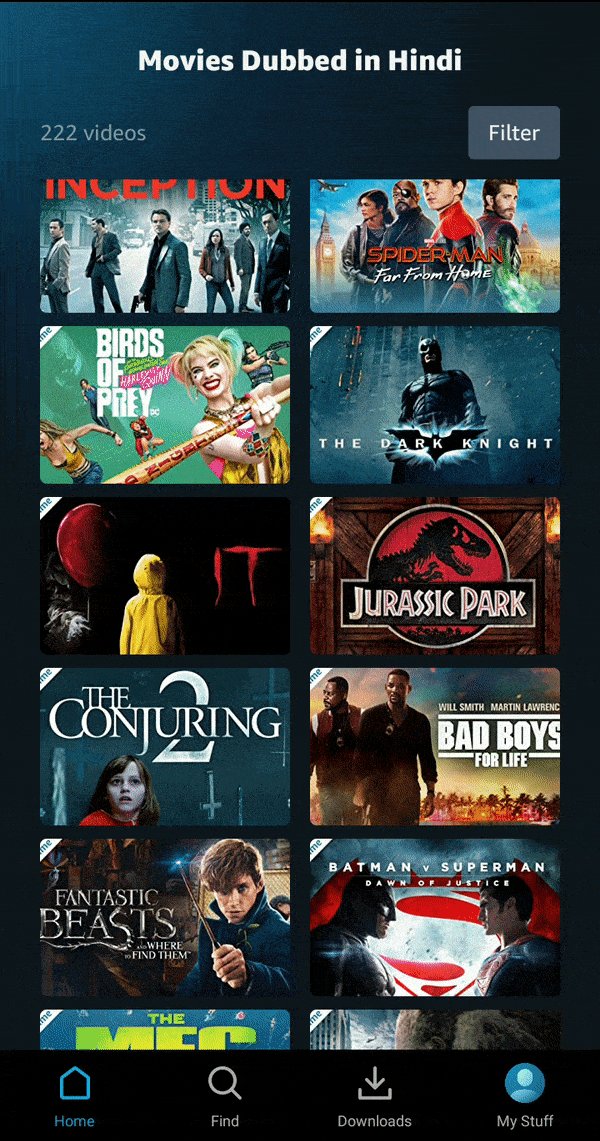
Before diving into the problem have a look below on the list of the movies, when I go in the “Movies Dubbed in Hindi” section of the app.

The screen is looking quiet, clean and easy to use. But below are some of the issues I found in this screen.
Problem 1: Mix of seen and not seen the movie.
I don’t know the real reason behind not putting this common feature. But when I researched about this feature. I find that most of the entertainment apps had implemented this feature on their platform; like MX player, ULLU, ALT Balaji, etc.
Let me elaborate more about the problem so you can understand what I am saying. As you can see in the above gif that I am scrolling a long list of the movie which contain 222 movies and it keeps increasing daily.
The most frustrating thing here is that I had already watched most of the Movie from the list and it does not make sense to show me the option of the watched movie, also lots of space is getting wasted for showing the option of the already watched movie.
I am facing this problem when there is 222 movies in a list.
You can imagine the situation when there will be 1000 movies in a list. How I am gonna find a movie will ba tedious task more.
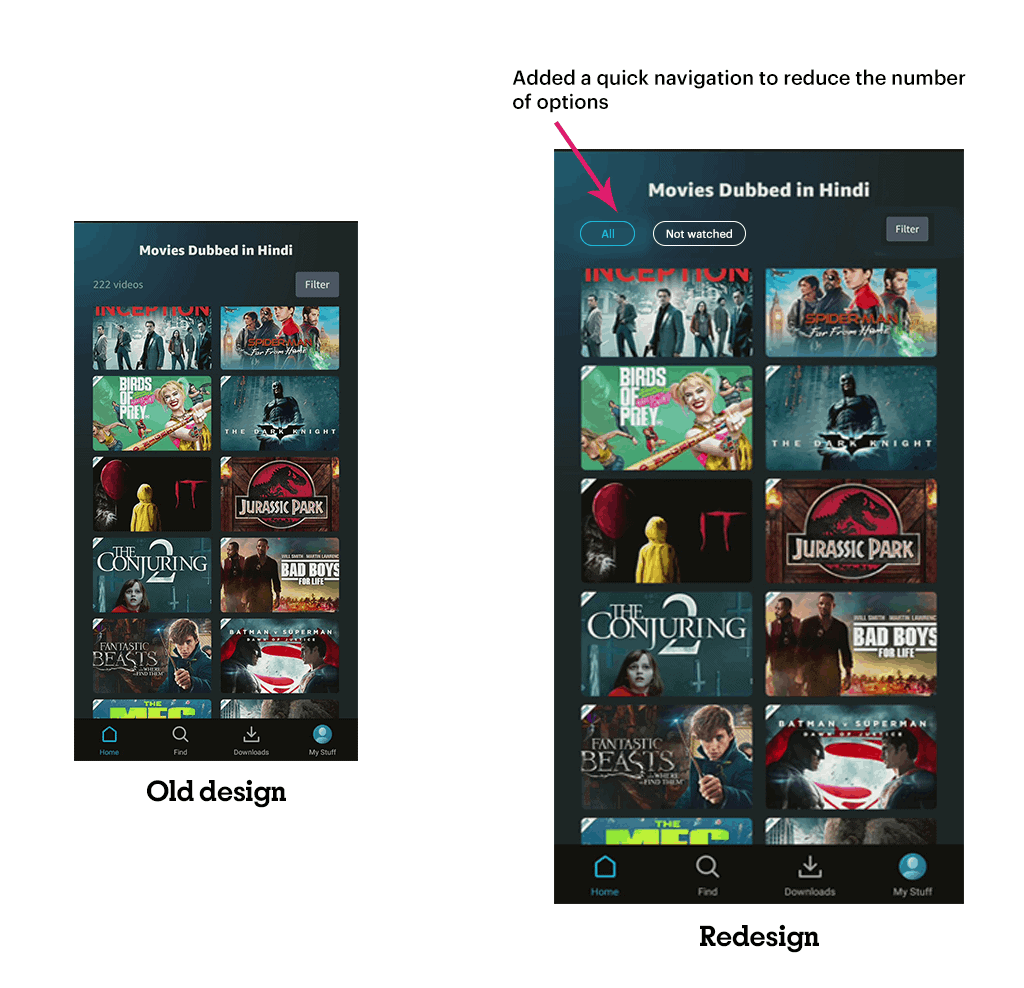
The solution:
This problem can be solved very easily by placing a small tab-bar section under the header area with the option “All” and “not watched”.
It can definitely reduce the user’s scrolling rate by cutting down the number of options when he/she is looking for a movie.

This will definately give control to the user so that they can quickly filter out seen movies.
Problem 2: Not enough options for the filter menu.
This is another common problem and neglected by most of the apps in the market.
- Think about the situation when you want to watch the latest movie.
- Or a movie which got lot’s rating and views. Because we people believe in social proof.
- Or think about a situation when you are in the mood of watching an adventurous movie like “Jumanji 2”.
How are you gonna find these all types of movies? When there will be no option for filtering out the movies.
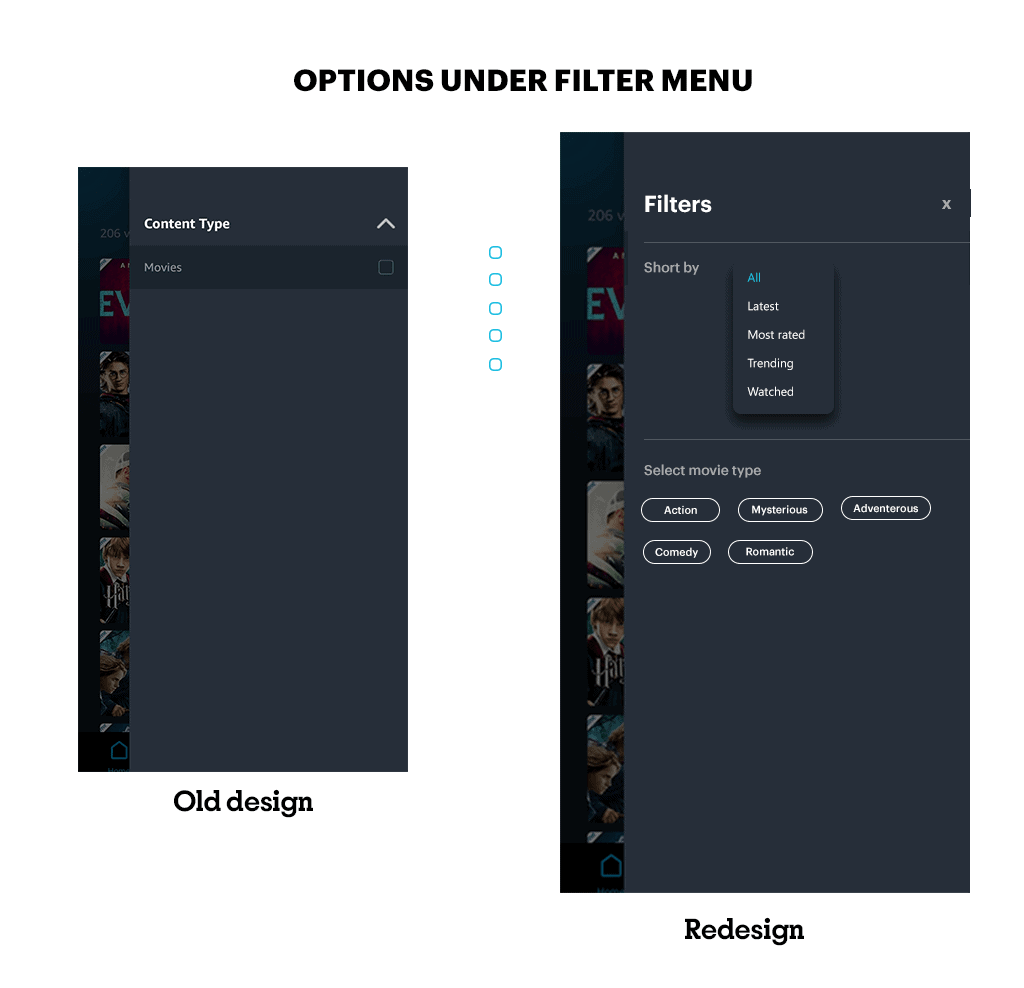
The solution:
This is why I decided to put more control under the filter menu of the app. I am not doing anything new it has been already applied by the huge amount of apps in the market.
In the old version, there was nothing under the filter section, but I decided to give as much control as possible to users so they can find the best possible movie according to their mood and need.

Problem 1 and Problem 2, which I have discussed above, is not very critical if the person is highly motivated.
They can still find a movie without implementing those solutions, but providing this feature can help the user to save a lot of time and effort of the users.
Problem 3: Finding the best movie by its review.
Now that we know, we have a list of 222 movies which keeps increasing daily, so the obvious question here is which movie I should watch from the long list of the movie?
This same question has raised in my mind as a user, and I solved this problem by seeing the IMBD rating of the movie.
Hopefully amazon has also provided this feature in their app.

So what’s the problem here?
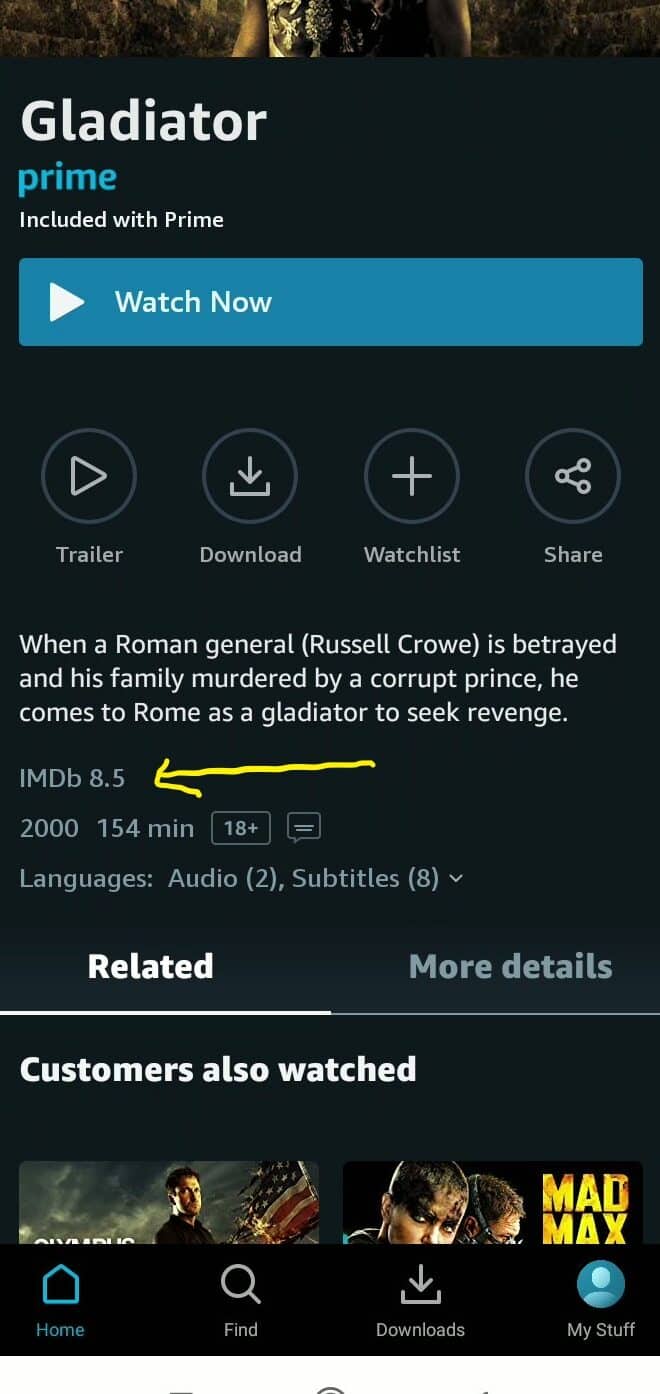
Before, knowing the problem see how I decide the best movie to watch.

As you can see in the above “gif” whenever I have to find the movie, I click on movie card > then scroll down > see it’s rating and description. If the rating is good, I start to watch. This is my way of finding the best movie for me.
Now, suppose, I don’t get the good rating movie on the first click then I will go back and click on another card to see the review and description of the movie.
This process continues until I find the well-rated movie. Now you can imagine how many clicks and scrolls I have to do, just for finding a well-rated movie.
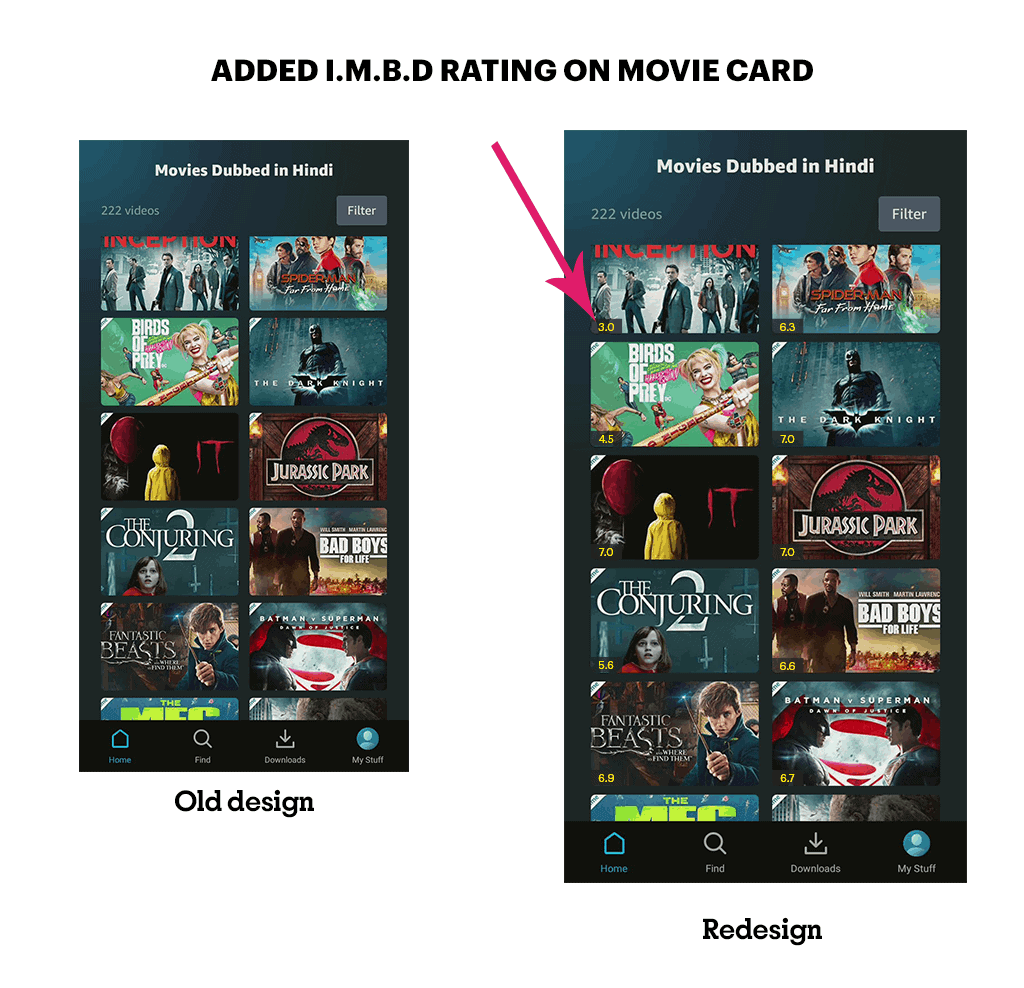
The Solution:

I know that there can be a lot of possibilities regarding the placement of rating.
But, Since I found that most of the user watch “Dubbed Hollywood Movie” based on its rating, trailer and social proof.
Then it’s an excellent idea to show the rating of the movie upfront. If they want to know more about the movie, they can check it’s description and trailer.
That’s all I want to talk about this solution.
Here is a great twist in this case study.
My friend also use amazon prime to watch “Hindi dubbed movie”, and I asked a question from him “hey dude, how do you decide which movie you should watch”.
His answer was “I asked for reviews from my peers” this single answer forced me to explore more about the 3rd solution because I thought that most of the people notice only reviews of the movie.
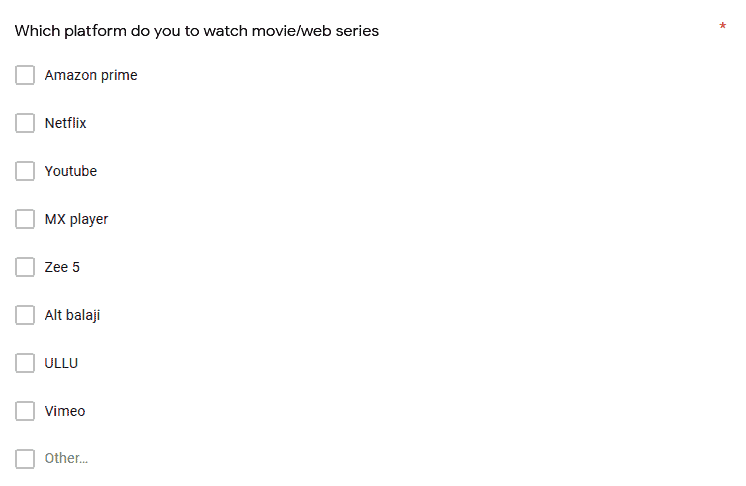
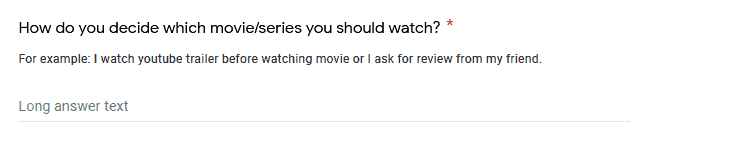
So, created I google form with this two question:


Actually I wanted to dig deeper to know how people choose the movie. I got 24 responses. I know it’s not a big sample size, but something is better than nothing.
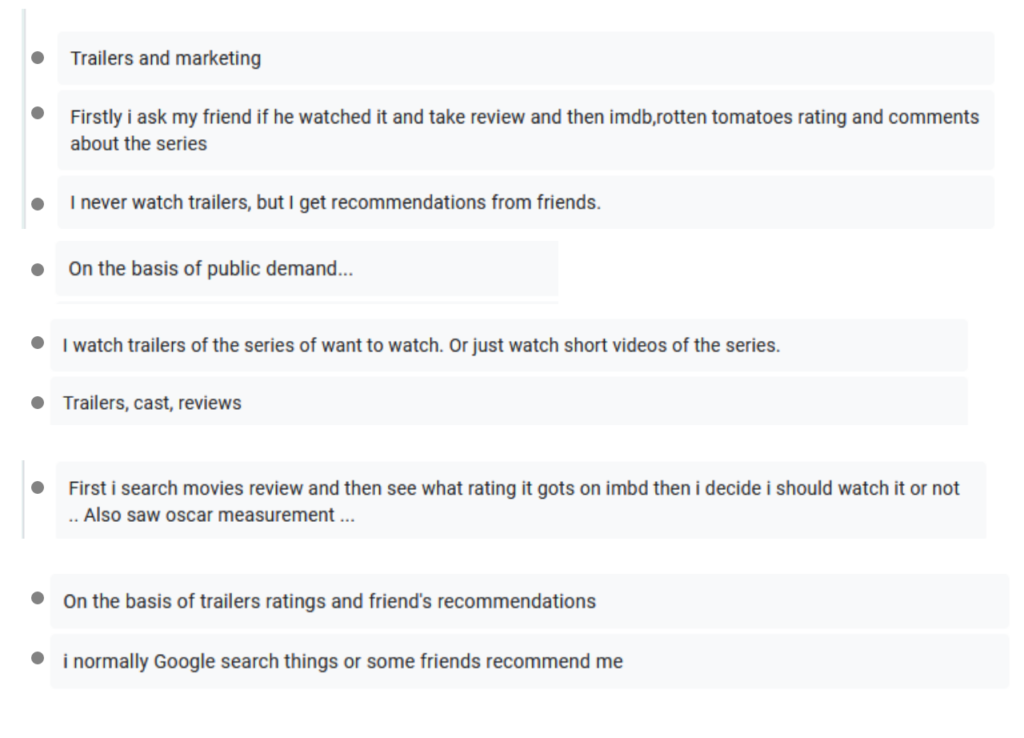
Below is a list of answers. I had choosed only common answers here.

The three pattern I found in the users answers are:
- Family and Friends review
- Trailer
- Rating from a trusted website like rotten tomato or I.M.B.D
One thing to keep in mind is I have only asked how they decide which movie they watch not. “How you decide which Hindi dubbed movie you should watch.”
I am sure that answer will vary when I had asked a question on the dubbed movie. Anyway
After going through a short survey, my final solution regarding this problem will not change because As a designer we can’t do anything regarding “Family & friends” review (Social proof).
What we can provide is a small button for watching the trailer of the movie, So that user don’t have to leave the app for watching the trailer of the movie.
But, I think this feature is tough to implement or doesn’t provide enough R.O.I I don’t know the proper reason. But, I am saying this on behalf of MX player they had recently dropped this feature in their app.
We reached at the end of the case study.
Thanks for reading………………..